В одном из предыдущих видео о PineScript я разбирался с функцией bgcolor, которая позволяла заливать цветом весь фон под баром во всю высоту экрана графика. Однако в PineScript есть и метод, позволяющий закрасить произвольные области ограниченные графиками — метод fill. Подробно как он работает я показал в видео:
Функция fill для заливки областей в PineScript
В официальной документации есть пример использования. В целом этот пример, хотя и записан в версии PineScript v4, в основном актуален. В текущей версии нам убрали лишь аргумент отвечающий за прозрачность. Теперь прозрачность нужно задавать при создании цвета в color.new.
Обратите внимание! fill заливает области только между hline и plot. Причем если в методе один из аргументов ограничивающих заливку plot, то и второй тоже должен быть plot. А если первый (или второй) hline, то и его напарник тоже должен быть hline. Залить область между plot и hline, между plot и line.new — нельзя!
Использовать fill можно в обоих режимах наложения индикатора (overlay=true|false). Также можно его использовать и в скрипте PineScript являющимся стратегией. Однако одного fill недостаточно для компиляции индикатора. fill не считается достаточным выводом для валидного индикатора. Помимо fill в скрипте должен быть иной вывод, например plot (hline — не считается тоже).
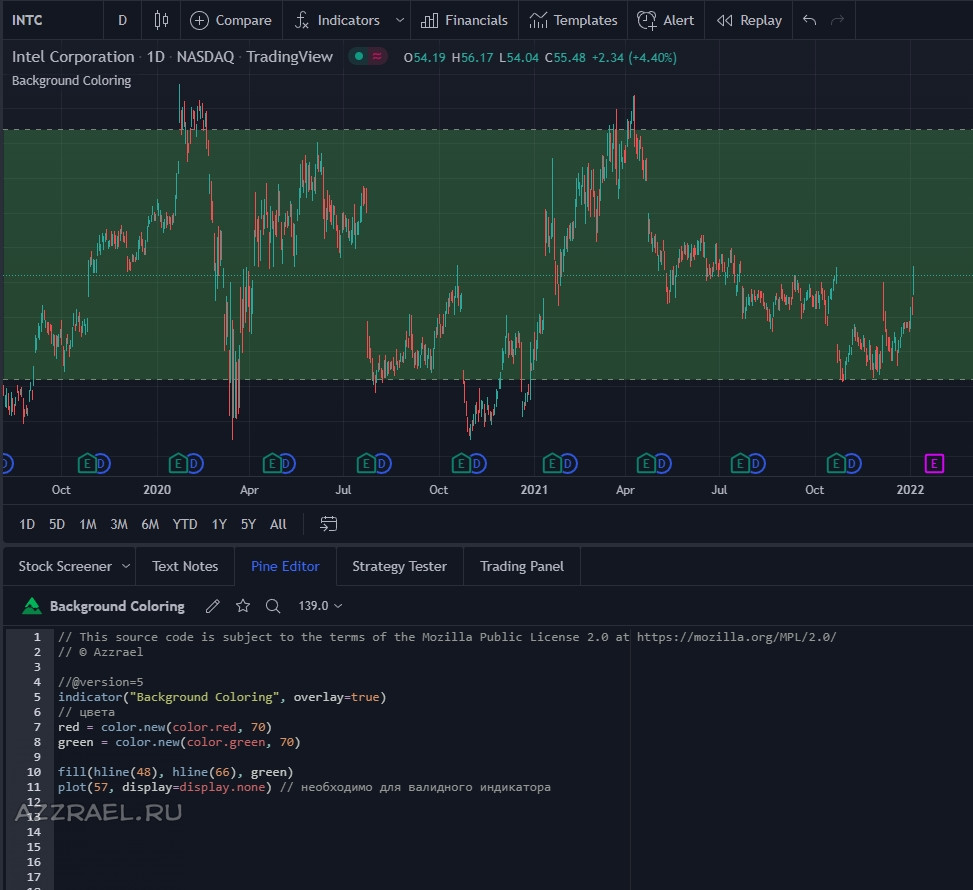
Заливка fill между hline
Исходники
|
1 2 3 4 5 6 7 8 |
//@version=5 indicator("Background Coloring", overlay=true) // цвета red = color.new(color.red, 70) green = color.new(color.green, 70) fill(hline(48), hline(66), green) plot(57, display=display.none) // необходимо для валидного индикатора |
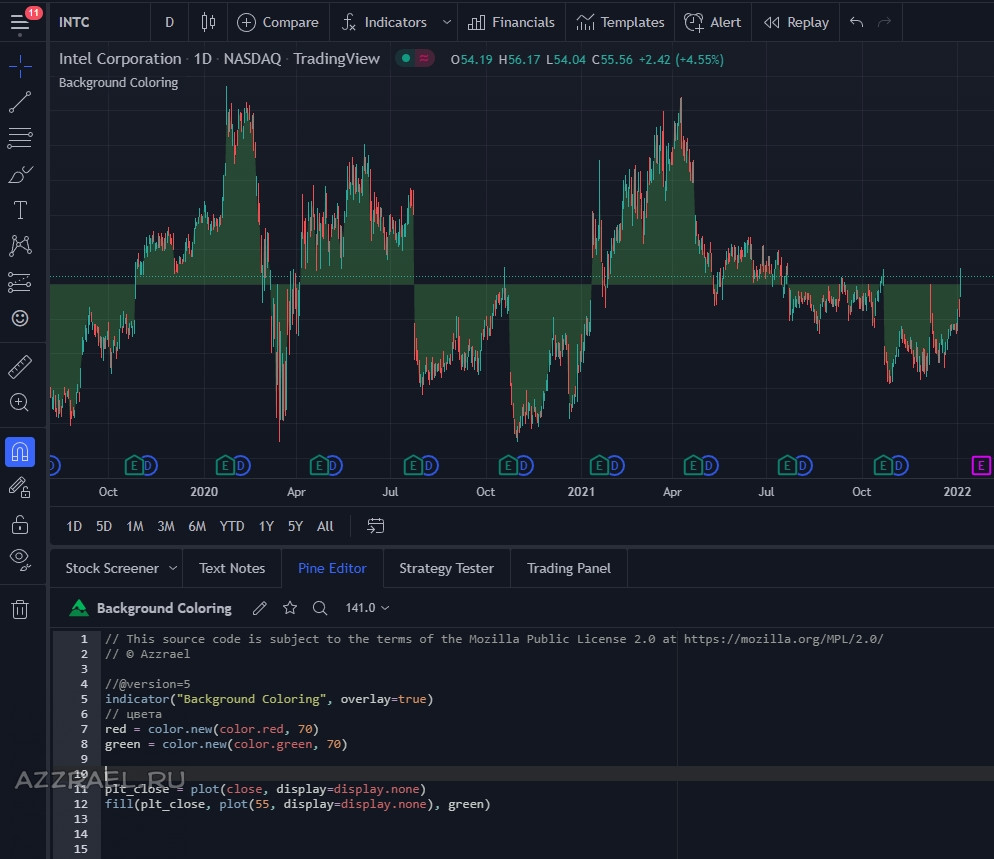
Заливка fill между plot
Здесь в качестве одного из графиков отрисованных plot я использовал цену закрытия акции. А в качестве горизонтальной линии пришлось также использовать plot (а не, казалось бы очевидной, hline), так как первый аргумент fill у меня plot.
Исходники
|
1 2 3 4 5 6 7 8 |
//@version=5 indicator("Background Coloring", overlay=true) // цвета red = color.new(color.red, 70) green = color.new(color.green, 70) plt_close = plot(close, display=display.none) fill(plt_close, plot(55, display=display.none), green) |
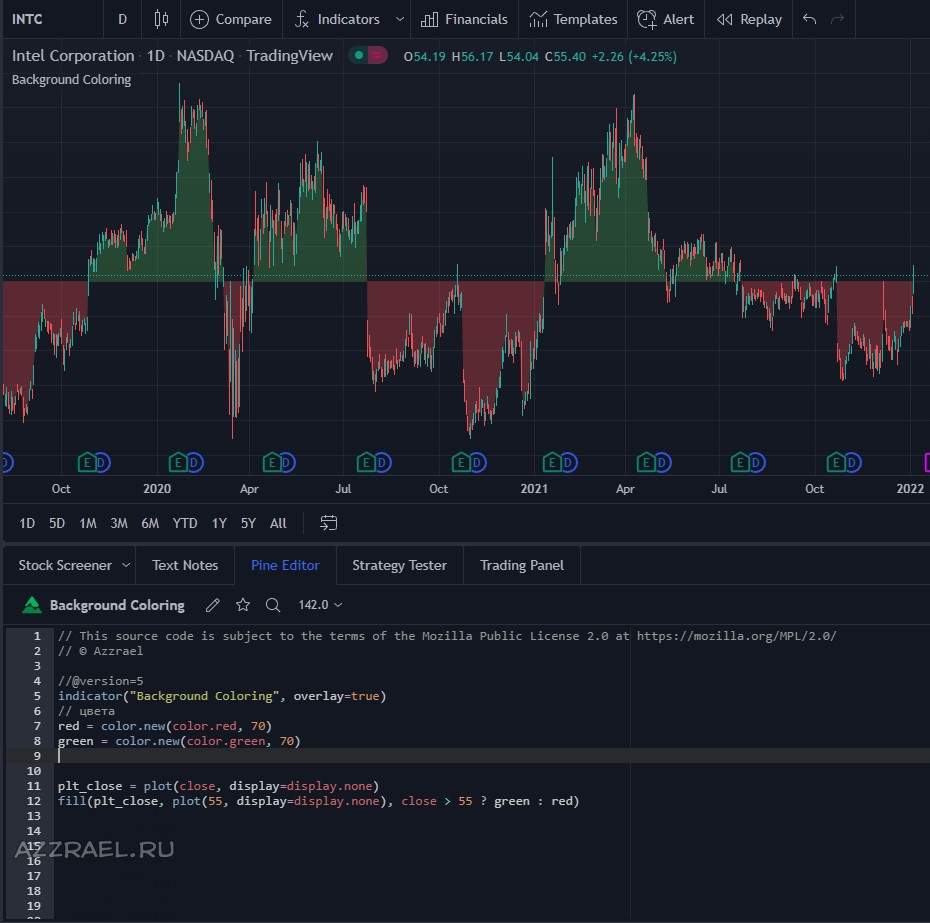
Условная заливка цветом fill
Конечно, иногда очень хочется закрасить область на графике разными цветами в зависимости от выполнения разных условий. Это можно сделать через условные операторы в PineScript или через тернарный оператор.
У метода fill в PineScript есть ещё несколько параметров. Также есть и не очевидные нюансы при использовании. Все их я более подробно рассмотрел и показал в видео.