Эта статья не претендует на полный мануал по оптимизации админской части Wordpress. Здесь я собрал лишь несколько приемов, которые смогут сделать работу в WordPress для автора более комфортной.
Итак оптимизация админки WordPress по пунктам:
1. Отключаем проверку обновления ядра WordPress и проверку обновления плагинов. Раньше я пользовался плагином из сборки Lecactus «Блокировка обновления». Но с обновлением WordPress до версий выше 3 он перестал закрывать обновление ядра. Блокировка обновления плагинов работает, а вот ядро нет. Пришлось искать другой плагин, нашел — Disable WordPress Updates.
2. Отключаем создание черновиков WordPress. В файле wp-config.php в корне wordpress пишем:
define(‘WP_POST_REVISIONS’, 0 );
если поставить любую цифру больше нуля, то черновиков на каждый пост будет создаваться в количестве не превышающем эту цифру.
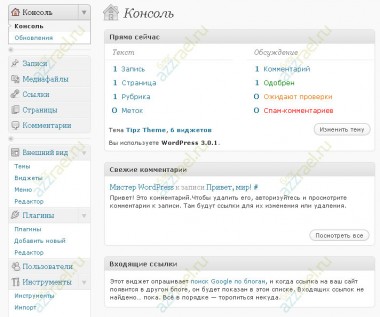
3. Оптимизируем консоль WordPress. Ту часть что загружается при залогинивании в админку WordPress. Для этого в папке с активной темой ищем файлик fuctions.php и пишем туда что-то вроде:
[cc lang=»php»]
function remove_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_quick_press’]);
//unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_incoming_links’]);
//unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_right_now’]);
unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_plugins’]);
unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_recent_drafts’]);
//unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_recent_comments’]);
unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_primary’]);
unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_secondary’]);
}
add_action(‘wp_dashboard_setup’, ‘remove_dashboard_widgets’ );[/cc]
Каждая строчка unset отвечает за определенный блок выводимый в консоли. Удалите те строчки, которые запрещают вывод нужных вам блоков. Методом тыка разберетесь. Пока тыкаетесь, можно пробовать закомментировать строчку двойным слешем.