Что такое Content Security Policy
С год назад в рунете начала бурно цвести такая схема серого заработка как плагины к браузерам. Юзер ставит плагин для скачки скажем музыки из ВК, или для поиска скидок в магазинах или ещё какие плагины. Плагин работает, свои функции выполняет и бесплатен. А потом юзеры начинают замечать ( или не начинают ), что любимые сайты как-то резко изменились, начали вешать больше рекламы, да ещё порой не очень приятной ( порно, бады и прочее ).
Иногда такой гадости не происходит, а плагин просто подменяет своим кодом рекламу на сайте. Банально вырезает ваш Adsense и ставит свой. Такого юзер вообще не замечает, владелец сайта может почувствовать некоторое падение дохода.
Хуже всего ситуация когда ваши посетители активно используют такие плагины, которые заменяют вашу белую рекламу рекламой чего-то не приличного. Технически это может выглядеть так что пользователь кликая по такой рекламе переходит на неё именно с вашего сайта. Мало того что вы теряете доход, теряете в иммидже ( ваш посетитель ведь не понимает что вы не виноваты, думает что именно владелец сайта завесил весь сайт порно ), но иногда поисковые системы могут понизить вас выдаче за такие переходы с вашего сайта. Поищите такие истории на серче. И, хотя Я уже объявил, что за такие переходы пессимизировать не будет, но вы же понимаете — лучше обезопасить себя. Сделать это возможно как раз с помощью Content Security Policy
Также подмена контента на странице может осуществляется из-за вирусов, троянов, стороннего программного обеспечения, виджетов на сайте и т.д.
Рекомендую почитать ветку на серче , там масса ценной информации, не пожалейте времени прочтите её всю. И пользуясь случаем спасибо все её активным участникам. Особенно Ladycharm ( вообще на посты этого человека на серче стоит обращать внимание, часто очень ценные вещи пишет ), ctit, samimages ( за код для репортов ).
Ещё полезная ссылка на статью 2013 года в блоге Яндекса на Хабре. Там есть упоминания про утилиты для тестирования политик CSP, я их не пробовал, но возможно они вам пригодятся.
Как определить что вам нужно включить Content Security Policy
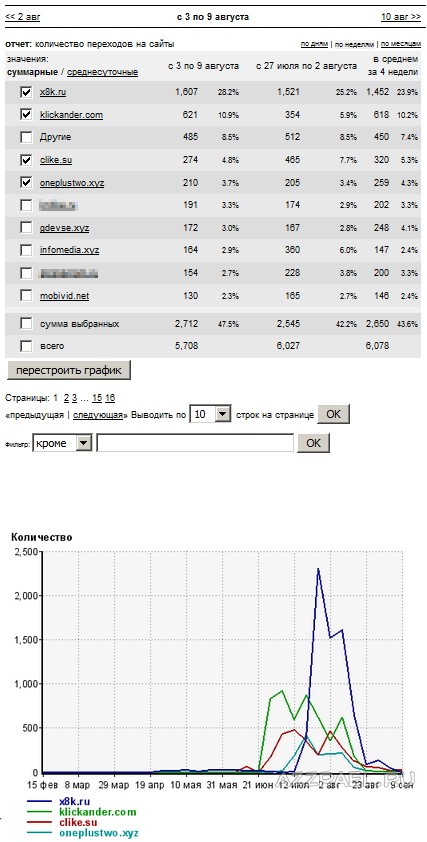
Проверьте в любой установленной у вас метрике наличие переходов с вашего сайта на сайты на которые переходов быть по определению не должно. Очень хорошо необходимость настройки Content Security Policy видно в метрике Live Internet. В Яндекс Метрике это не так очевидно ( что странно ).
Открываете статистику LI. Пункт переходы на сайты. Если вы видите здесь значительное количество переходов на совершенно левые сайты, то вам стоит задуматься о настройке CSP
Какие риски при неправильной настройке CSP
CSP запрещает сторонним скриптам менять содержимое страницы. Буквально вставлять код, картинки и прочее. Большинство современных сайтов используют у себя на сайте контекстную рекламу, счетчики, виджеты социальных кнопок, виджеты соцсетей, кнопки метрик, сторонние системы комментирования и многое другое. Если вы не правильно настроите Content Security Policy что-то из этого может перестать работать совсем или станет работать не так как ожидалось. Отловить некоторые баги порой очень сложно и не очевидно.
Также, в теории, может упасть или увеличиться, доход с контекстных сетей. Лично у меня он вообще не изменился. Но отзывы есть и о падении и о росте. По логике вещей он должен бы был расти. Ведь первое что делают плагины — это подменяют нашу рекламу.
В итоге если вы не уверены, что делаете, если левого трафика не много, возможно вообще не стоит всем этим заниматься.
Обратите внимание, то что делал я — хорошо работает в моем случае, как будет работать у вас я не знаю. Тут часто многое индивидуально. Я гарантий никаких не даю и ничего не обещаю. Вы всё делаете на свой страх и риск, ко мне без претензий.
Итак как настроить Content Security Policy
Суть настройки Content Security Policy это отправка браузеру посетителя необходимых http заголовков. Если браузер поддерживает эти заголовки, то он будет действовать в соответствии с политиками которые вы пропишите в этом заголовке. Сделать это можно различными способами.
В принципе CSP можно реализовать в виде плагина для WordPress ( более того какие то плагины уже опубликованы в репозитории ). Или просто в functions.php темы отдавать нужные заголовки на экшен send_headers . В некоторых случаях вариант через php единственно возможный ( если нет mod_headers например, или сервер живет под Nginx, к настройкам которого вас не подпустят ). В этой статье про способ на php речи не идет. Если кому-то будет нужно допишу.
Можно вообще описать заголовок Content-Security-Policy в meta вашей темы, но у этого способа есть серьезные ограничения. Этот способ настройки CSP я бы очень не рекомендовал.
Мой случай это WordPress под апачем. Nginx есть, но настроен только для отдачи статики, поэтому все манипуляции делаю в .htaccess в корне сайта. Итак у нас есть апач и доступ к файлу .htaccess в корне вашего сайта. Чтобы отправить заголовки кодом в .htaccess вам нужен модуль апача mod_headers. Проверить его наличие легко, пишем такой код в самое начало .htaccess.
|
1 |
Header set X-XSS-Protection "1; mode=block" |
Если сайт падает с ошибкой 500, значит этот модуль у вас не включен. Если у вас вдс, то гуглим как включить этот модуль или просим саппорт. На шареде — ищем включение в админке или опять к саппорту.
Итак заголовки отсылаются. Хорошо если вы умеете пользоваться Firebug или инструментами разработчика Chrome. Наличие нужных заголовков удобно смотреть там.
Нам нужно отправить заголовок Content-Security-Policy с набором нужных политик. Набор целиком заключается в кавычки и пишется в .htaccess в ОДНУ СТРОКУ, БЕЗ ПЕРЕНОСОВ, сразу после имени заголовка Content-Security-Policy. Итого получается например такой код, который нужно вставить в .htaccess, в начало.
Каждая политика отделяется от соседней точкой с запятой. Подробно все правила, нюансы настройки CSP описаны здесь . Я же ниже в статье разберу лишь некоторые, которые использую сам.
Обратите внимание, для текущей версии CSP ссылка без описания протокола подразумевает что берется протокол текущей страницы, обычно это http:// ( если вы используете https, то скорее всего вам эта статья и не нужна ). То есть если вы пишите в политике *.yandex.ru, это означает что вы написали http://*.yandex.ru. Это также означает что запрос к https://*.yandex.ru пропущен не будет. Поэтому если нам нужно пустить и то и другое, то приходится писать так *.yandex.ru, https://*.yandex.ru.
Ограничение на длину заголовка CSP
У HTTP заголовков нет ограничений. Однако у вашего сервера такие ограничения могут быть. У апача по умолчанию длина заголовков 8Кб. В принципе я не вижу проблемы, но некоторые жалуются что им не хватает длины. Просто разрешайте только то что вам действительно нужно. Используйте репорты для тестов и длины будет достаточно.
Какие политики CSP использую я
|
1 2 3 4 5 |
<IfModule mod_headers.c> Header set X-XSS-Protection "1; mode=block" Header set X-Frame-Options "DENY" Header set Content-Security-Policy "default-src 'self' *.azzrael.ru azzrael.ru; script-src 'self' 'unsafe-inline' 'unsafe-eval' *.azzrael.ru azzrael.ru *.yandex.ru yandex.ru *.yandex.net yandex.st *.yandex.st https://*.yandex.ru *.googleapis.com *.gstatic.com gstatic.com *.googlesyndication.com *.doubleclick.net https://*.googleapis.com https://*.gstatic.com https://gstatic.com https://*.googlesyndication.com vk.com *.vk.com https://vk.com https://*.vk.com userapi.com ok.ru *.ok.ru akismet.com *.akismet.com; frame-src 'self' *.azzrael.ru azzrael.ru *.yandex.ru yandex.ru *.yandex.net yandex.st *.yandex.st https://*.yandex.ru *.googleapis.com *.gstatic.com gstatic.com *.googlesyndication.com *.doubleclick.net youtube.ru youtube.com *.youtube.ru *.youtube.com https://youtube.ru https://youtube.com https://*.youtube.ru https://*.youtube.com apis.google.com https://*.googleapis.com https://*.gstatic.com https://gstatic.com https://*.googlesyndication.com https://*.doubleclick.net https://apis.google.com vk.com *.vk.com https://vk.com https://*.vk.com ok.ru *.ok.ru akismet.com *.akismet.com; object-src 'self' *; img-src 'self' * data:; font-src 'self' * data:; connect-src 'self' *; style-src 'unsafe-inline' 'unsafe-eval' 'self' *;" </IfModule> |
Вот что у меня в htaccess. На сайтах Adsense, РСЯ, ВК лайки, ВК комменты, Я.Метрика, Лиру, Я.шара, Одноклассники. Обратите внимание на Akismet. Он используется для фильтрации спама в плагине Akismet для WordPress.
Почему после настройки CSP все равно остаются левые переходы
Из-за кеша. Контент кешируется в куче разных мест пока дойдет до юзера. У вас на сервере, в браузере, у провайдера, в прокси… У меня почти неделю были не правильные переходы после настройки CSP. Постепенно они практически полностью пропали.
Некоторые политики Content Security Policy
|
1 |
default-src 'self' *.azzrael.ru azzrael.ru; |
Здесь указываются домены с которых разрешена загрузка для всех остальных политик. Сюда указывается собственно домен для которого это все прописывается и можно прописать другие доверенные домены ( можно прописать домены яндекса, гугла, заодно сэкономить на длине заголовка )
|
1 |
script-src 'self' 'unsafe-inline' 'unsafe-eval' *.azzrael.ru azzrael.ru *.yandex.ru yandex.ru *.yandex.net yandex.st *.yandex.st https://*.yandex.ru *.googleapis.com *.gstatic.com gstatic.com *.googlesyndication.com *.doubleclick.net https://*.googleapis.com https://*.gstatic.com https://gstatic.com https://*.googlesyndication.com vk.com *.vk.com https://vk.com https://*.vk.com userapi.com ok.ru *.ok.ru akismet.com *.akismet.com; |
Домены с которых разрешена загрузка скриптов. Обратите внимание на ключи unsafe-inline и unsafe-eval они добавляют больше возможностей загружаемым скриптам, но в данном случае без них никак. Что у меня разрешено:
- *.azzrael.ru azzrael.ru — ваш домен, в принципе можно и не прописывать, мы его прописали в default-src
- *.yandex.ru yandex.ru *.yandex.net yandex.st *.yandex.st https://*.yandex.ru — для яндекса, метрика, рся, кнопки.
- *.googleapis.com *.gstatic.com gstatic.com *.googlesyndication.com *.doubleclick.net https://*.googleapis.com https://*.gstatic.com https://gstatic.com https://*.googlesyndication.com — для гугла, для адсенса в основном. С таким списком доход не упал, ошибок нет, в аккаунте адсенса тоже все ок.
- vk.com *.vk.com https://vk.com https://*.vk.com userapi.com — для вконтактика. userapi.com для старой версии кнопок, сейчас можно убрать.
- ok.ru *.ok.ru — одноклассники, только виджет групп
- akismet.com *.akismet.com — спамобойка вордпресса
|
1 |
frame-src 'self' *.azzrael.ru azzrael.ru *.yandex.ru yandex.ru *.yandex.net yandex.st *.yandex.st https://*.yandex.ru *.googleapis.com *.gstatic.com gstatic.com *.googlesyndication.com *.doubleclick.net youtube.ru youtube.com *.youtube.ru *.youtube.com https://youtube.ru https://youtube.com https://*.youtube.ru https://*.youtube.com apis.google.com https://*.googleapis.com https://*.gstatic.com https://gstatic.com https://*.googlesyndication.com https://*.doubleclick.net https://apis.google.com vk.com *.vk.com https://vk.com https://*.vk.com ok.ru *.ok.ru akismet.com *.akismet.com; |
Откуда разрешена загрузка фреймов. Все идентично скриптам, кроме того что добавился ютюб.
Остальные политики у меня разрешены. У меня проекты, на который контент могут загружать только редакторы, соответственно нет смысла запрещать им грузить какие-то картинки или ставить нужные стили. Если у вас форум, или контент у вас UG и без модерации, то, возможно, нужно ограничить и остальные политики.
В заключение
Здесь настройка CSP описана очень поверхностно. Существует несколько заголовков для CSP ( для разных браузеров ), совершенно не разобраны репорты и многое другое. Если эта статья кому-то пригодится я напишу продолжение, а по нюансам можно и в комментариях. Также политики несколько избыточен, их можно сократить и оптимизировать, я это знаю.

voldn 2025-02-17